Объединение ячеек таблицы
Для объединения ячеек таблицы, расположенных в одной и той же строке, вы можете воспользоваться параметром COLSPAN. Аналогично, для объединения ячеек, расположенных в одной и той же строке, используется параметр ROWSPAN.
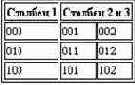
В документе HTML, исходный текст которого приведен в листинге 3.4, мы показали, как можно использовать объединение ячеек для создания общего заголовка к двум столбцам таблицы.
Листинг 3.4. Файл chap3\tableh2.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR>
<TH>Столбец 1</TH>
<TH COLSPAN=2>Столбец 2 и 3</TH>
</TR>
<TR><TD>000</TD><TD>001</TD><TD>002</TD></TR>
<TR><TD>010</TD><TD>011</TD><TD>012</TD></TR>
<TR><TD>100</TD><TD>101</TD><TD>102</TD></TR>
</TABLE>
</BODY>
</HTML>
Здесь параметр COLSPAN указан в операторе <TH>, определяющем вторую ячейку заголовка, и имеет значение, равное двум. Внешний вид таблицы, которая получится в результате, показан на рис. 3.4.

Рис. 3.4. Таблица с общим заголовком для двух столбцов
Аналогично вы можете создать общий заголовок для строк таблицы, воспользовавшись параметром ROWSPAN. Исходный текст документа HTML, в котором имеется таблица с общим заголовком для двух строк, показан в листинге 3.5.
Листинг 3.5. Файл chap3\tableh3.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Таблицы с заголовком</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR>
<TH ROWSPAN=2>Строка 1 и 2</TH>
<TD>000</TD><TD>001</TD><TD>002</TD>
</TR>
<TR>
<TD>010</TD><TD>011</TD><TD>012</TD>
</TR>
<TR>
<TH>Строка 3</TH>
<TD>100</TD><TD>101</TD><TD>102</TD>
</TR>
</TABLE>
</BODY>
</HTML>
Внешний вид соответствующей таблицы мы привели на рис. 3.5.

Рис. 3.5. Таблица с общим заголовком для двух строк