Ссылка на файл таблицы стилей
Для того чтобы документ HTML был оформлен с использованием файла таблицы стилей, в разделе заголовка документа необходимо разместить оператор <LINK>. Пример ссылки на файл таблицы стилей вы можете найти в листинге 2.18.
Листинг 2.18. Файл chap2\styles\cssdemo.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Команды логического форматирования</TITLE>
<LINK REL=STYLESHEET HREF="styles.css" TYPE="text/css">
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<H1>Заголовок первого уровня</H1>
<P>Обычный текст
<H2>Заголовок второго уровня</H2>
<P CLASS=italic>Наклонный текст
<P CLASS=red>Текст красного цвета
</BODY>
</HTML>
Параметры оператора <LINK> необходимо задавать, как указано в этом примере. В параметре HREF должен быть указан адрес URL файла таблицы стилей. Этот файл может находиться на любом сервере WWW, а не только на том, где размещен данный документ HTML.
Как пользоваться стилями из файла таблицы стилей?
Очень просто.
Если в файле определены параметры для операторов языка HTML, предназначенных для оформления текста (например, для операторов <H1> или <H2>, как в нашем примере), вы просто указываете эти операторы без изменений:
<H1>Заголовок первого уровня</H1>
<P>Обычный текст
<H2>Заголовок второго уровня</H2>
Однако при определении стиля вы можете не только переопределить параметры форматирования операторов, но и создать новые классы для этих операторов. Например, ниже определены классы italic и red для оператора <P>:
P.italic { font-style: italic }
P.red { color: red }
Для того чтобы задействовать созданные классы, вы должны указать имя нужного класса в параметре CLASS оператора <P> (или другого оператора форматирования текста), как это показано ниже:
<P CLASS=italic>Наклонный текст
<P CLASS=red>Текст красного цвета
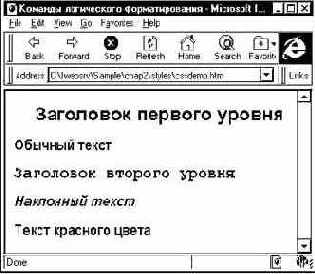
Внешний вид документа, оформленного с использованием нашего файла таблицы стилей, показан на рис. 2.18.

Рис. 2.18. Внешний вид документа, оформленного с использованием файла таблицы стилей
Нетрудно заметить, что заголовок первого уровня отображается с отступом от левого края, как это и было указано в стиле H1.
Заголовок второго уровня изображен с использованием шрифта с фиксированной шириной символов, так как в соответствующем стиле было указано семейство шрифтов Courier.
Последние два параграфа документа отображаются, соответственно, с наклоном и с выделением красным цветом.
К сожалению, навигатор Netscape Navigator проигнорировал созданный нами файл таблицы шрифтов и отобразил документ с использованием стандартного оформления.