Таблицы внутри таблиц
Таблицы могут содержать в своих ячейках многие объекты, допустимые в документах HTML. В частности, вы можете разместить внутри ячейки таблицы другую таблицу, создав таким образом вложенные таблицы.
В листинге 3.10 мы привели исходный текст документа HTML, в котором создается такая вложенная таблица.
Листинг 3.10. Файл chap3\nested.htm
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<HTML>
<HEAD>
<TITLE>Вложенные таблицы</TITLE>
</HEAD>
<BODY BGCOLOR=#FFFFFF>
<TABLE BORDER>
<TR>
<TD>
<TABLE BORDER>
<TR>
<TD>01</TD>
<TD>02</TD>
</TR>
<TR>
<TD>11</TD>
<TD>12</TD>
</TR>
</TABLE>
</TD>
<TD>001</TD>
<TD>002</TD>
</TR>
<TR>
<TD>100</TD>
<TD>101</TD>
<TD>102</TD>
</TR>
<TR>
<TD>200</TD>
<TD>201</TD>
<TD>202</TD>
</TR>
</TABLE>
</BODY>
</HTML>
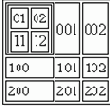
На рис. 3.10 показан внешний вид таблицы, содержащей в левой верхней ячейке другую таблицу.

Рис. 3.11. Вложенная таблица